Elevating UX Maturity: A Case Study in Implementing a Successful Strategy
This is a brief overview of the work that my team and I did at Mansion last year. We accomplished a lot and grew a lot during that period. It was difficult to condense everything into a short case study because each area of our work was important and meaningful to me. I hope this article gives you a glimpse of our achievements and challenges and also helps me to appreciate how far we have come from the beginning.
In this peace I will focus on:
- First Small wins the first 90 days.
- Our UX Strategy - how to win?
- Goals Execution
Situation
A few years ago Mansion reached the glass selling they realised that they couldn't grow and be competitive without a UX culture, they struggled with the design and improvements on the platform there were no UX experts on board and they did not follow UX standards. All the important decisions were made in the room and were based solely on the opinions. The development costs were high and untested ideas started to gather a design depth. I was asked to change it.

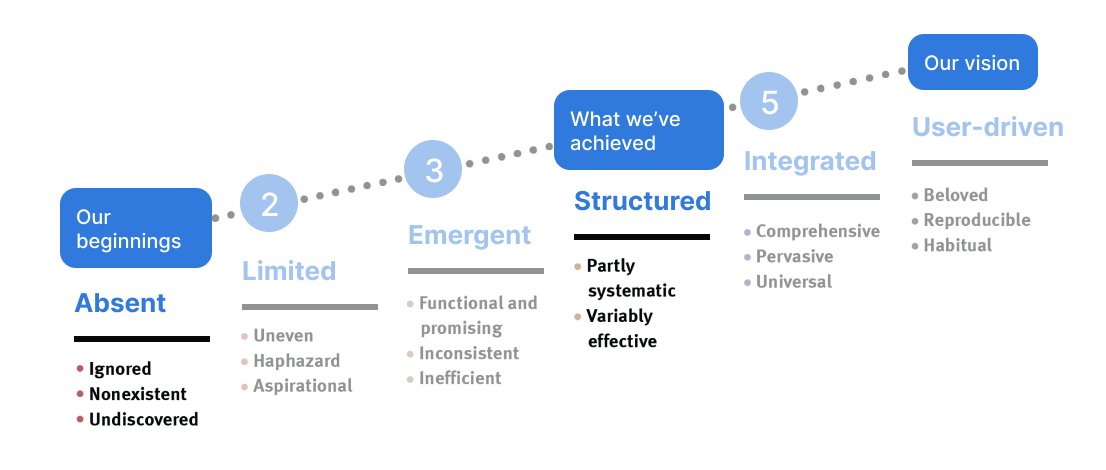
The 6 Levels of UX Maturity by NNgroup.com
My Role
My role was to establish and implement the UX expertise in the company. I began by researching and evaluating the current situation. We reviewed all the workflows and initiated improvements.
I immersed myself in our existing products, users, and their requirements, and collaborated with all the parties involved. I engaged all the relevant departments in the UX process. I conducted a usability test and user interviews to gain insights from users. I was in charge of the UX strategy and its vision. I initiated design ops. I led the team and promoted UX in my organisation.
Results
- UX maturity reached a satisfying level through our effort
- We improved our design and development work time by 150%
- We implemented a modern UI look with a consistent and quality design
- We changed our work and collaboration methods with UX strategy and design ops
- We created a research program that became a strategic element in our meetings
- We participated in all important initiatives as UX team
- We grew and evolved as UX and Design team experts
1. First small wins in first 90 days.
The first "aha" moment happened when I understood that all the design and developers' handover was done via Photoshop. I was thrilled when I realized that we could improve our design and development workflow by introducing new tools. We also started to explore more tools for design, collaboration and research, which opened up new possibilities and opportunities for us. After a while, we experienced a huge improvement in speed, collaboration, quality and decision-making.

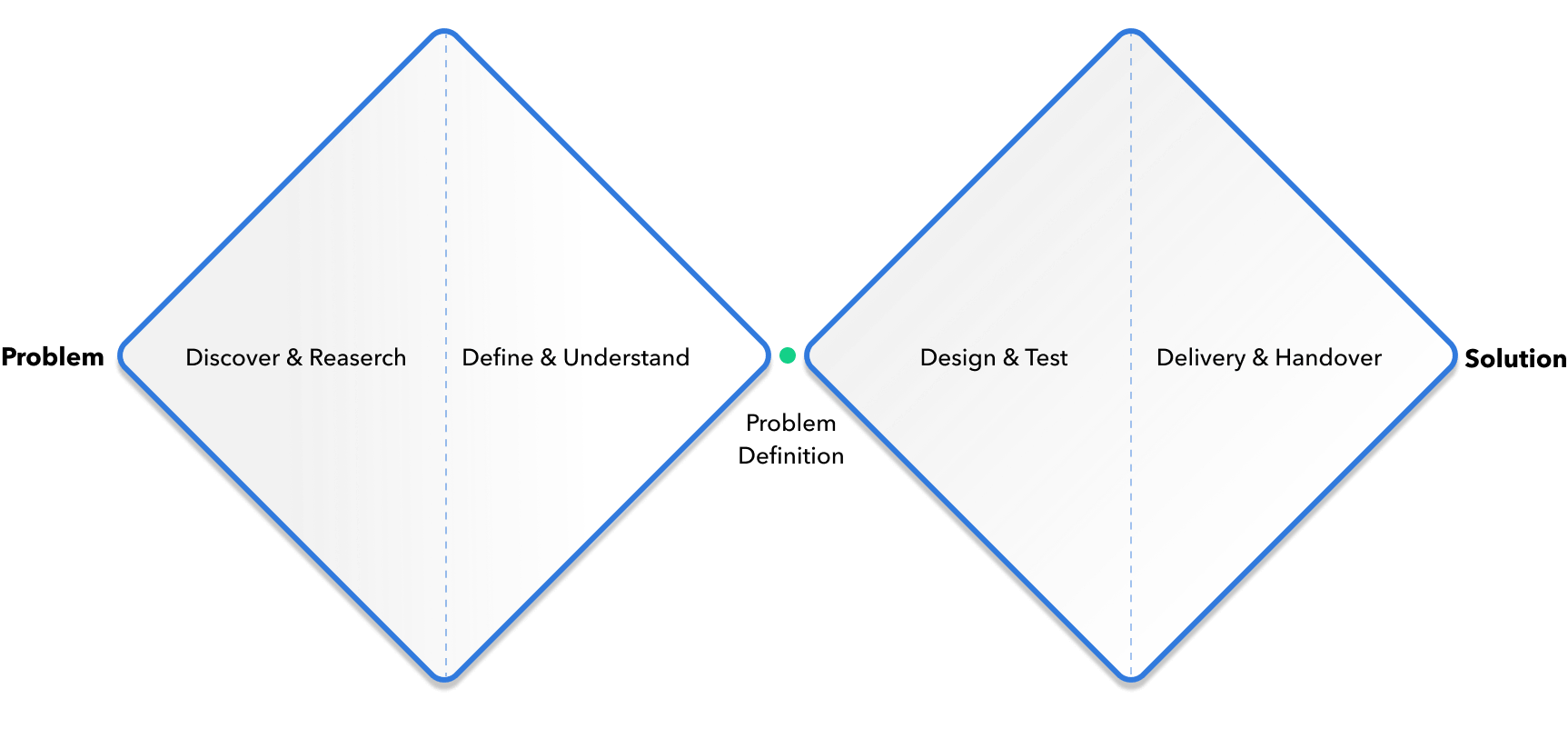
Our next quick win was to apply these tools effectively. We needed a clear framework to structure our work and to keep us focused on the tasks. We decided that the best approach was to follow the double diamond process, as it suited our needs at that moment. It also helped us and our stakeholders to take the first step towards a user-driven culture.
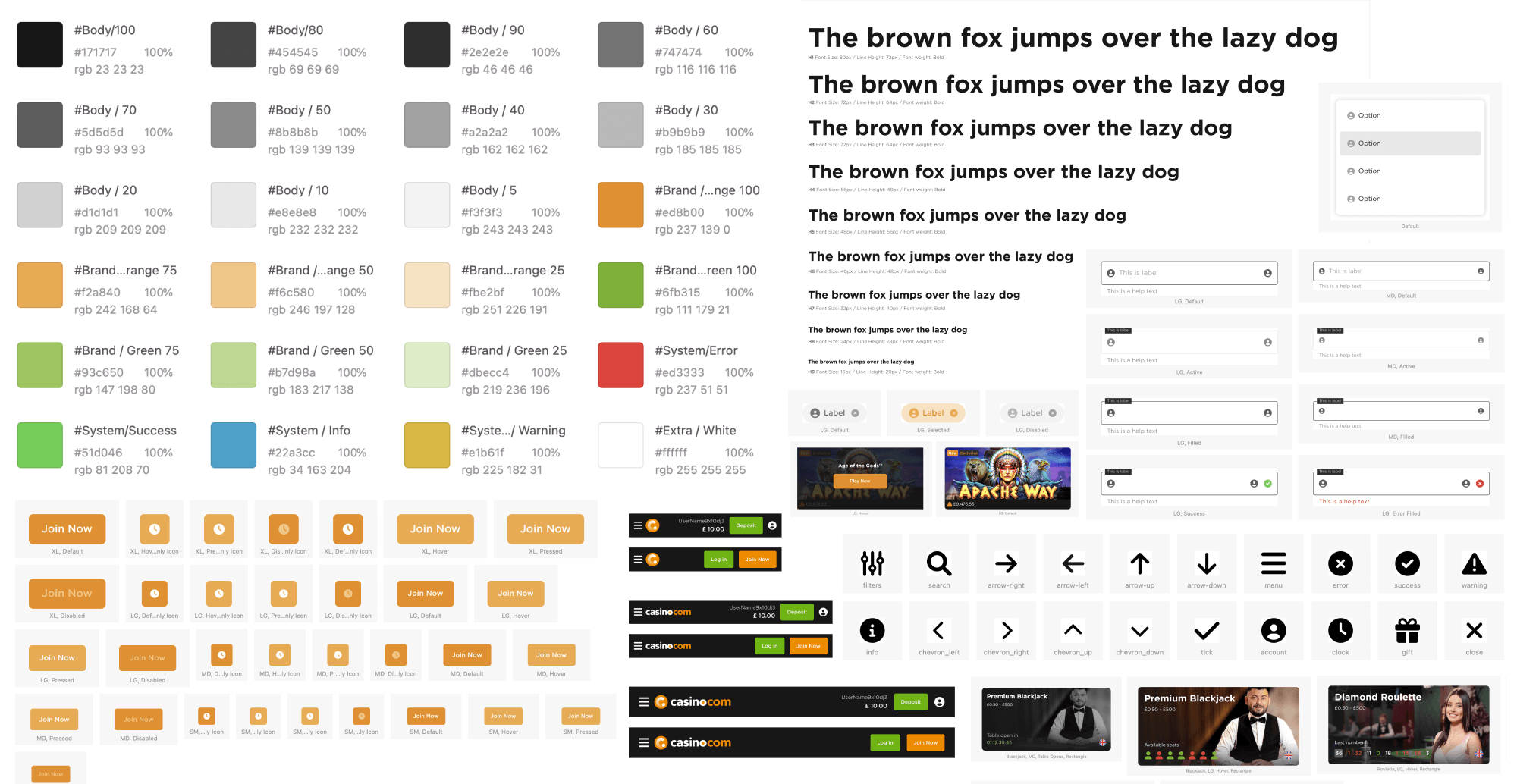
One of the challenges we faced was to meet the design requirements and deadlines without any predefined components. Moreover, our team was inexperienced and we needed some guidelines to ensure the consistency of our designs. We created our first style guide (UI Kit) that later evolved into a full-scale design system.
2. UX Strategy
After covering the basic areas, the team began to produce higher-quality deliverables. I started to draft a strategy plan on how we could become a more effective and successful team.
There is a saying that if you don't have a strategy, you actually have one, but it is a very bad one. This applies to UX strategy as well. Having no UX strategy is also a strategy. The same goes for the decisions made at meetings. If your decision will affect the end user, it is a UX decision and you are doing UX.
Below I will dissect the strategy we had at Mansio and thanks to it we improved UX maturity significantly. Our strategy has 3 chapters: Vision, Mission and Goals.
Our Vision
Our vision guides our goals and actions. It is our north star that shows us the way forward. Especially when we face new challenges and complex situations. We crafted our vision statement together as a team. We reflected on our identity and our aspirations as a team. The second ingredient for our vision we borrowed from our company vision statement called R.A.I.S.E. Responsible, Authentic, Integrity, Sustainable and Equality. These two elements helped us to align our vision. We wanted UX to be a key and strategic factor for our company. That all employees comprehend what it is and how to implement basic UX methods in their daily choices.
RESPONSIBLE
We are passionate about UX and our customers, we are committed to building a relationship with our users and designing solutions that will make our products industry benchmarks.
AUTHENTIC
UX is a company’s strategic component that impacts revenue and fosters product improvements.
INTEGRITY
Following best UX practices and processes is our recipe to reduce risk and design long-lasting solutions
SUSTAINABLE
We are committed to measuring UX progress with metrics. This will help us stay on the right track.
EQUALITY
UX team mission it to empower all Mansion employees to make better decisions by collaborating, externalising work, education, listening and providing strategic insights about our users.
Our Mission
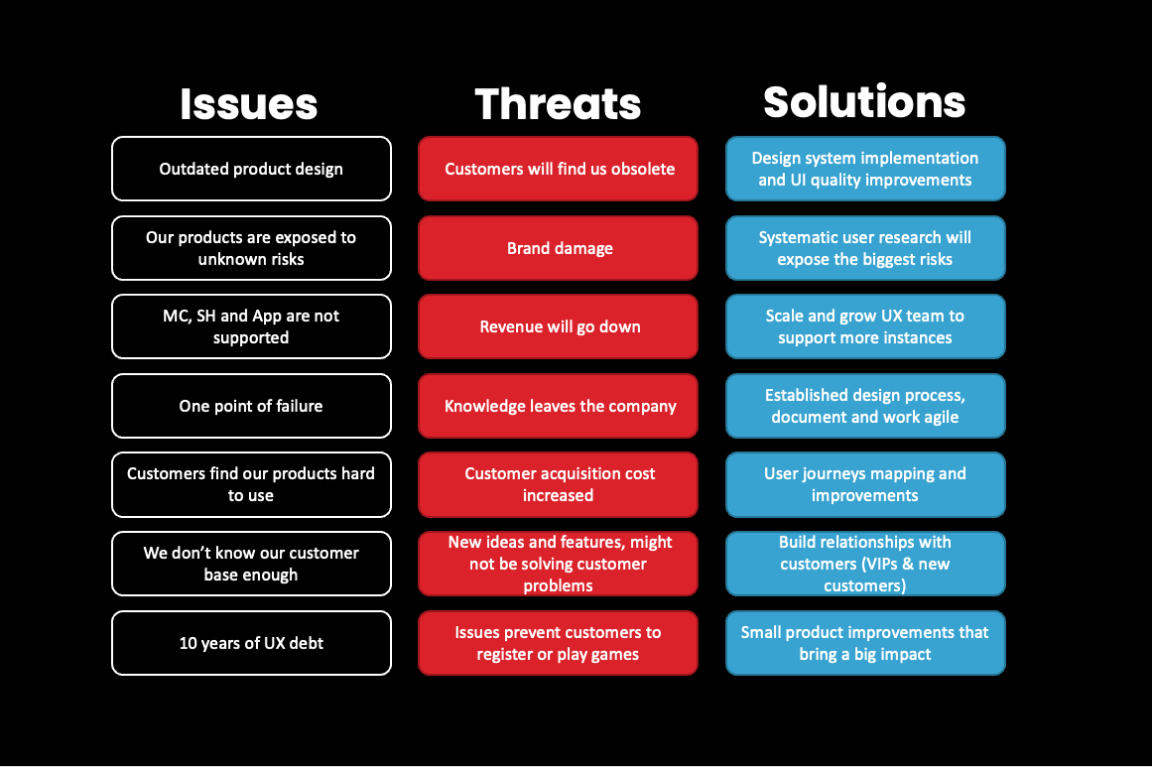
Vision is important, but it can also be unrealistic or too far-fetched. That's why we decided to create a mission statement that reflects our current situation and our immediate goals. We wanted to have a clear and actionable plan to achieve success. To do that, we conducted a SWOT Analysis to identify our strengths, weaknesses, opportunities and threats. This helped us to understand our competitive advantages and the main challenges we face.
THE MISSION STATEMENT
UX is a company's strategic component that impacts revenue and fosters improvements. It is achieved by the collaborative continuous discovery of users' needs and solving their problems that allow us to deliver the best experience possible and become a leader in our industry.

3. Goals Execution
The final component of our approach was the specific domains of how to achieve our vision and enhance UX maturity in our organization. For this, we devised a plan that encompassed 5 domains where we aspired to excel as a team.
Continues discovery
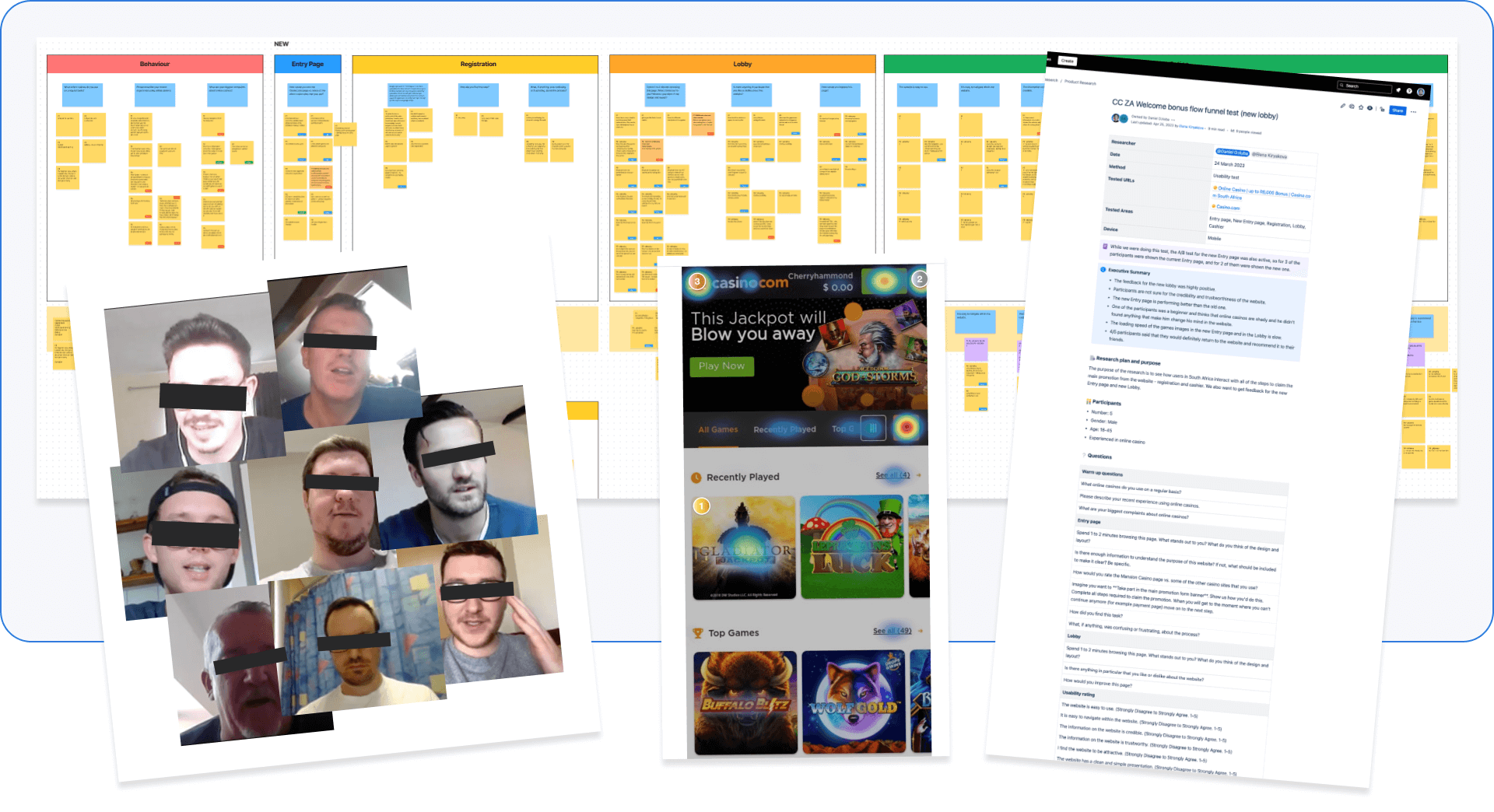
A continuous discovery framework was a process that helped us continuously learn about our customers, validate our assumptions, and build products that solve real problems. It involved conducting small and frequent experiments with customers, such as interviews, prototypes, and usability tests, to gather feedback and insights. By doing so, we could avoid wasting time and resources on building features that customers do not want or need and instead focus on delivering value and solving customer pain points.
Benefits:
- Businesses receive strategic information about customers' needs
- Risk of making bad decisions decreases
- Higher revenue & more people want to use our products
- Discover unknown opportunities
- Customer satisfaction increased
- People recommend our product
Outcomes:
- Businesses receive strategic information about customers' needs
- The risk of making bad decisions decreases
- Higher revenue & more people want to use our products
- Discover unknown opportunities
- Customer satisfaction increased
- People recommend our products

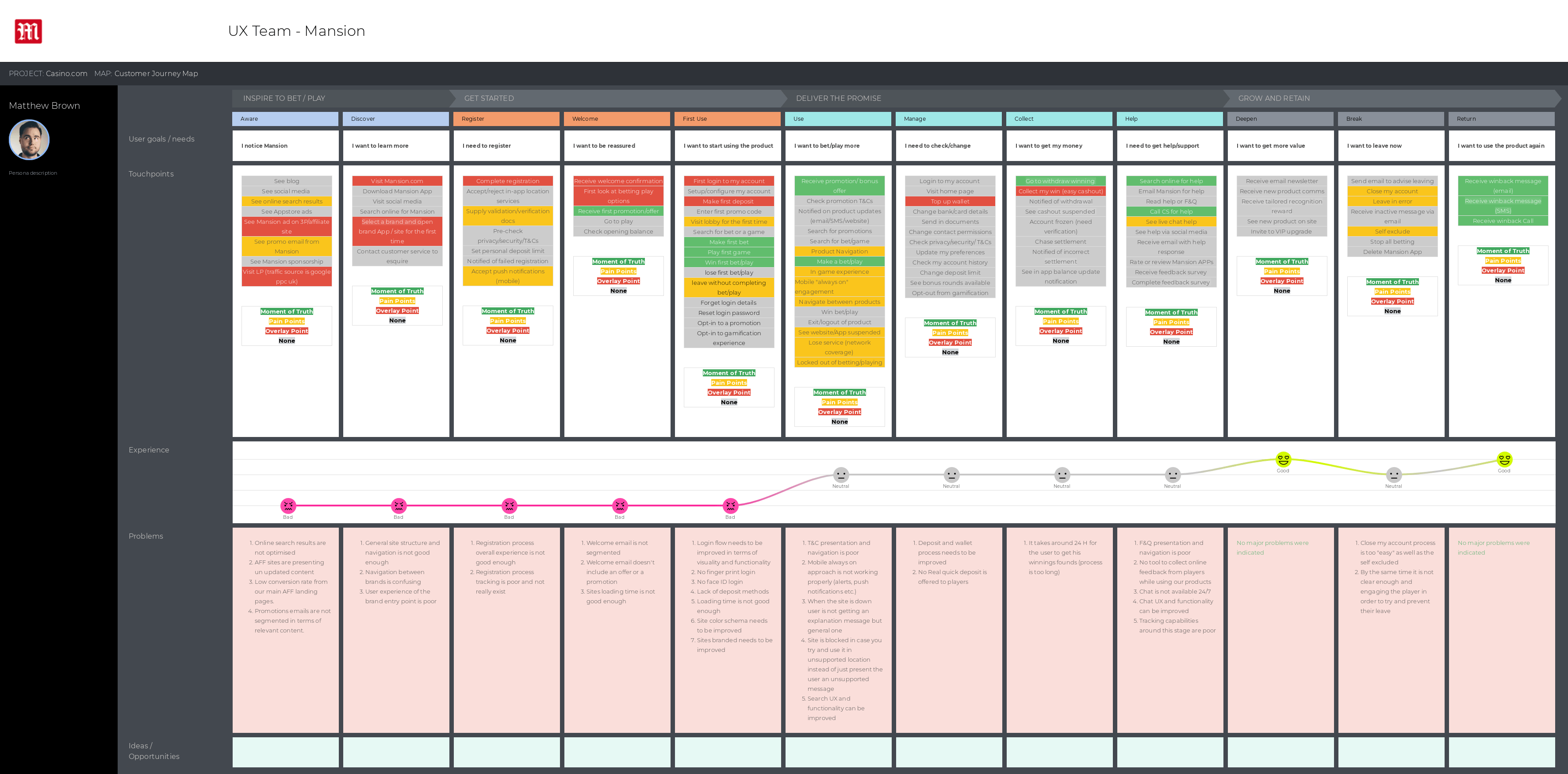
UX Mapping
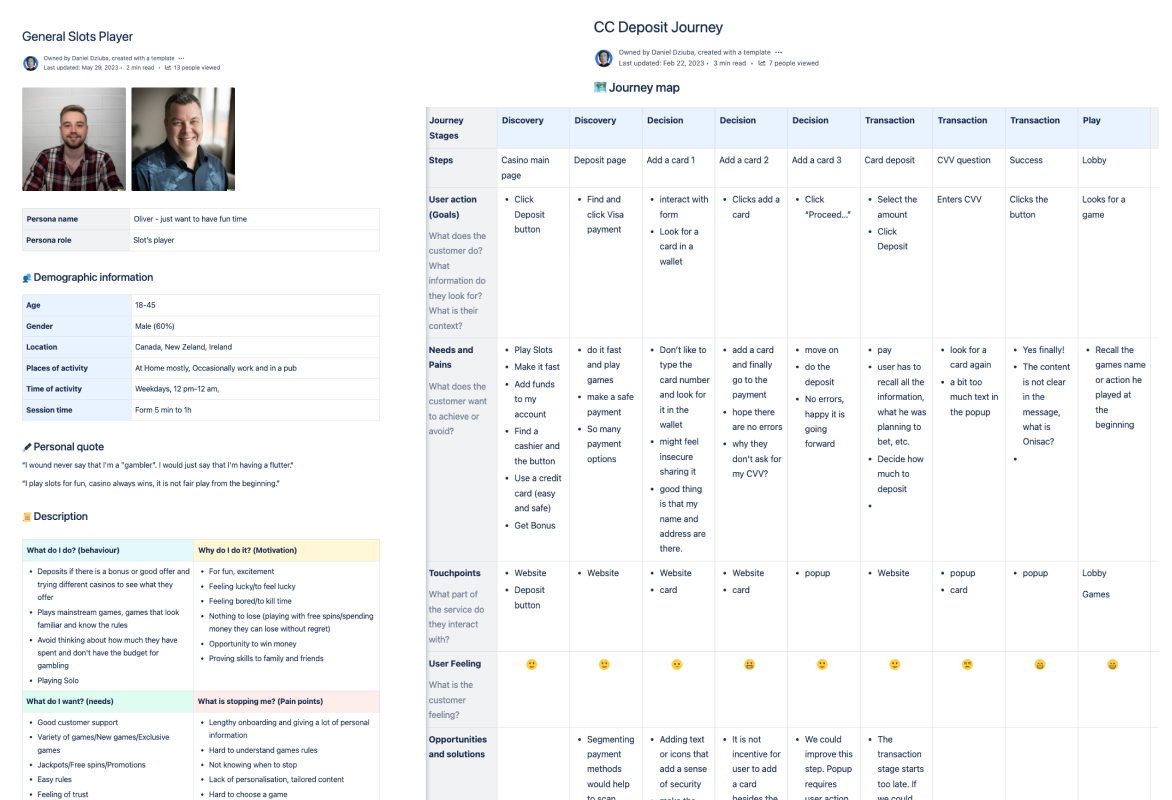
One of the key steps in designing a user experience is to map out the user journeys and segment the users based on their needs, goals and behaviours. This helps us to understand how our users interact with our product and what pain points or opportunities we can address. Without user journey maps and user segmentation, we would be working blindly, without a clear direction or a shared vision. This could lead to wasted time and resources and unhappy users. That's why we decided to invest in creating these maps as part of our strategy. We don't want to get lost in the forest of user experience design, we want to have a map that guides us and helps us deliver value to our users.
Benefits:
- Full visibility of the product flows
- Increased product metrics
- Minimizes future roadblocks
- Identifying gaps in service or communications
- Greater customer and employee satisfaction
- Helps create personalized experiences
- Gives you a competitive edge
Outcomes:
- User Journeys that are easy to use
- Customer Personas: by country, income and play style.
- UX review of the journey and low-hanging fruits
- Site maps


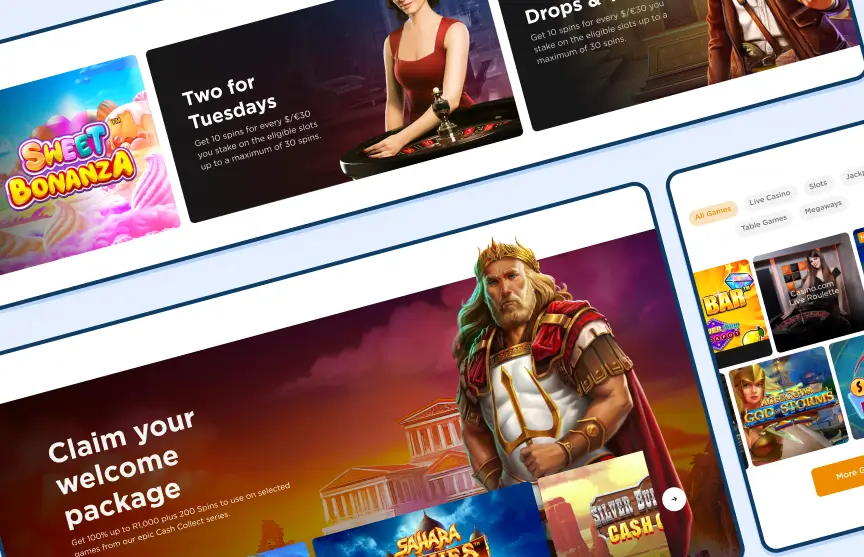
Designs system
We use a design library that helps us design faster, maintain consistency, and simplify development. It links all design elements, so any change is automatically applied everywhere.
Benefits:
- Save time and money – faster design and production
- Scalability - Faster adaptation for new brands and localisation
- Accelerate Development
- Reduce Costs & Errors
- Allow us to make changes much faster
Outcomes:
- All pages are in the same design style
- Modern design
- Faster design and development collaboration
- Onboarding new designers is easier and faster
- User satisfaction will increase
- Better Team Collaboration
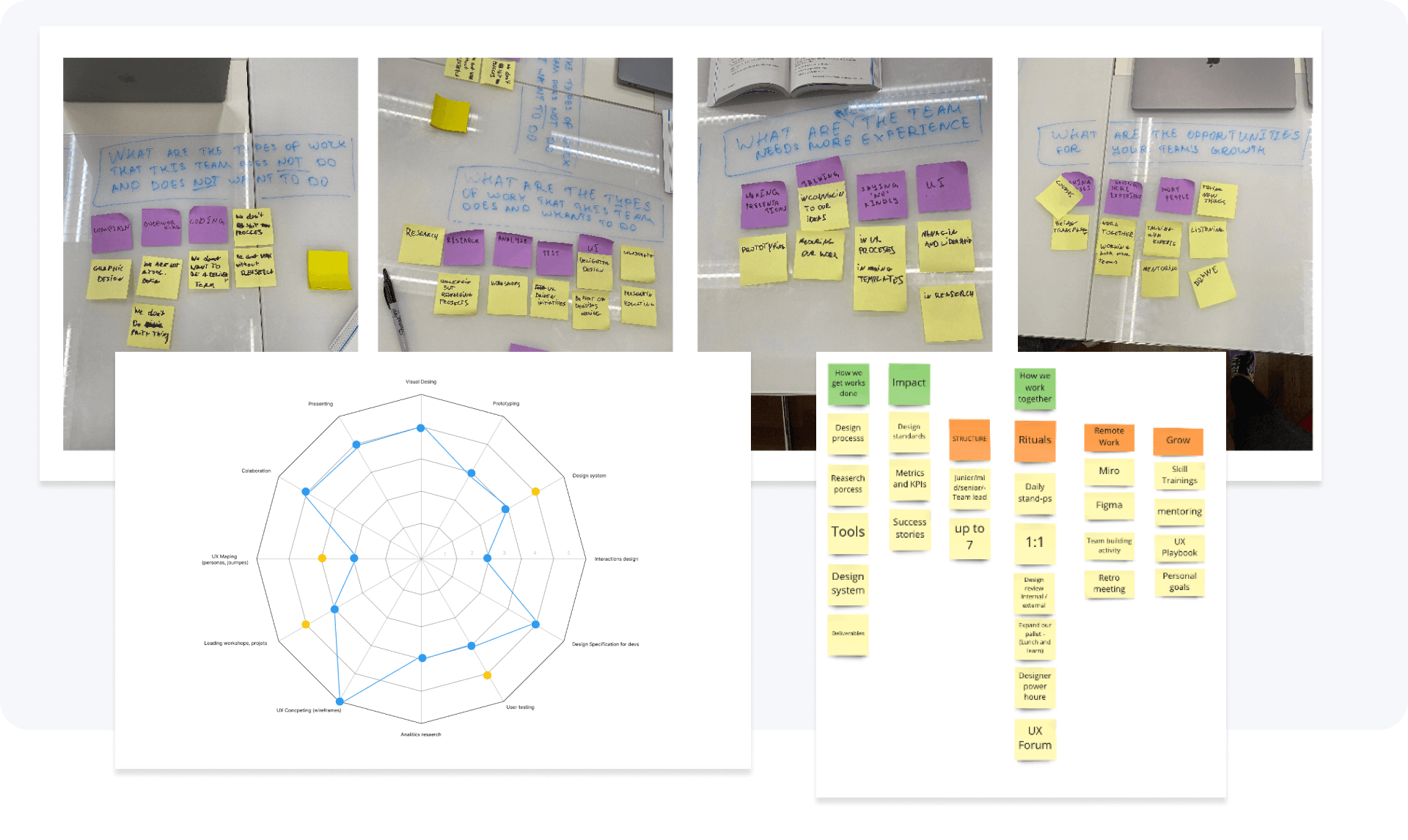
Team Growth
UX is not an isolated discipline. Design is a team sport. It requires collaboration and adaptation. As the challenges and expectations increase, we need to refine and streamline our methods. Applying the best UX framework will ensure our success. We worked with the team on our principles and personal development.
Benefits:
- Faster design delivery
- More work gets done
- Design quality incenses
- Increase in revenue (1$ invested in UX =$10)
- UX work is more organised
- Better cross-team collaboration
Outcomes:
- More designers = better quality
- UX playbook in Confluence.
- New UX metrics for better tracking of our progress
- The increased amount of deliverables
- UX team works agile framework
- Processes and project templates documented


Cross-team collaboration
If your decision impacts the end customer, it is a user experience decision. As a UX team we build a relationship with all departments, support them with the necessary tools and empower to make the right calls.
Benefits:
- Empowering stakeholders to make better decisions
- Encourage experimentation & innovation
- Alignment to the company goals & mission
- Involving stakeholders in research and design decisions
- Foster stronger work relationships
Outcomes:
- Externalising our work
- Educating about tools and UX
- UX awareness survey
- Facilitating workshops for better collaboration
- Level up UX maturity in our organisation

I know, I know, I messed up. I forgot to snap some pics of the awesome workshops and brainstorming sessions we had. Big oops. But don't worry, I have a solution. I used some AI magic to recreate them from memory. Trust me, they look exactly like this.
Summary
To sum up, we transformed UX maturity at Mansion with radical change and dedication. We went from a tough situation to a position where UX became a key part of our company strategy. We achieved amazing results by securing small victories in the first 90 days, setting a clear UX vision, and executing our goals in different areas. We improved our productivity, our UI design, and our research-based decision-making. We grew as a UX and Design team, enabling all Mansion staff to think about the users. Our story shows the importance of strategic thinking and teamwork for positive change, and we are excited to continue our UX journey in the future.
Next Project

Mansion Cross NEwProject type

DAZNBetProject type

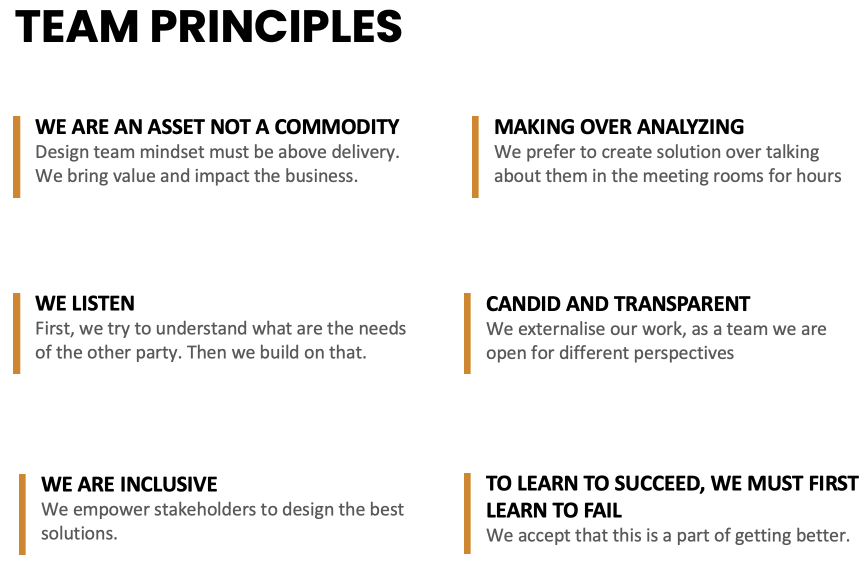
Leadership PrinciplesLeadership Approach

Teams RitualsLeadership Approach

How to build a great team?Leadership Approach

Design Leadership in ActionCase Study

MansionCase Study

MoPlayUX/UX Design

Sparc* Design SystemUX/UX Design

Save Your Plants AppUX/UX Design

MirrorUX/UX Design

Visual System for Markets.comDesign system

Dribbble ShotsProject type

HandsProject type

Blast from the pastProject type