
Smart Mirror Concept
The inspiration for this project was my fascination with the metaverse. I am learning a lot about virtual and mixed reality lately. It is something refreshing that got a very big chance to change how we communicate and run our lives. When thinking about the metaverse many people refer to VR nevertheless, it is not about the platform or device. But rather about how it will incorporate into our lives via various devices. I was thinking about how this type of interaction would happen in our daily lives.
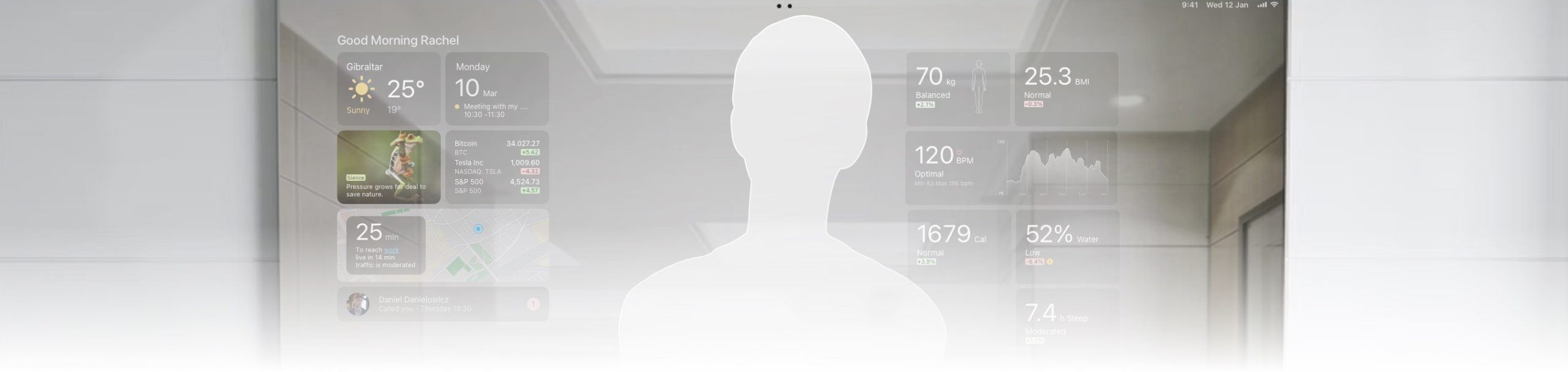
The first thing that came to my mind was a smart mirror concept. How it would look like today? That we could interact with it during our morning routine such as hygiene but also interact with our metaverse avatars and prepare them and us for the day.
The technology to create such products exists today. It is a matter of connecting all the dots. As a designer and sky is the limit. I decide to have some fun and create a concept of such a mirror.
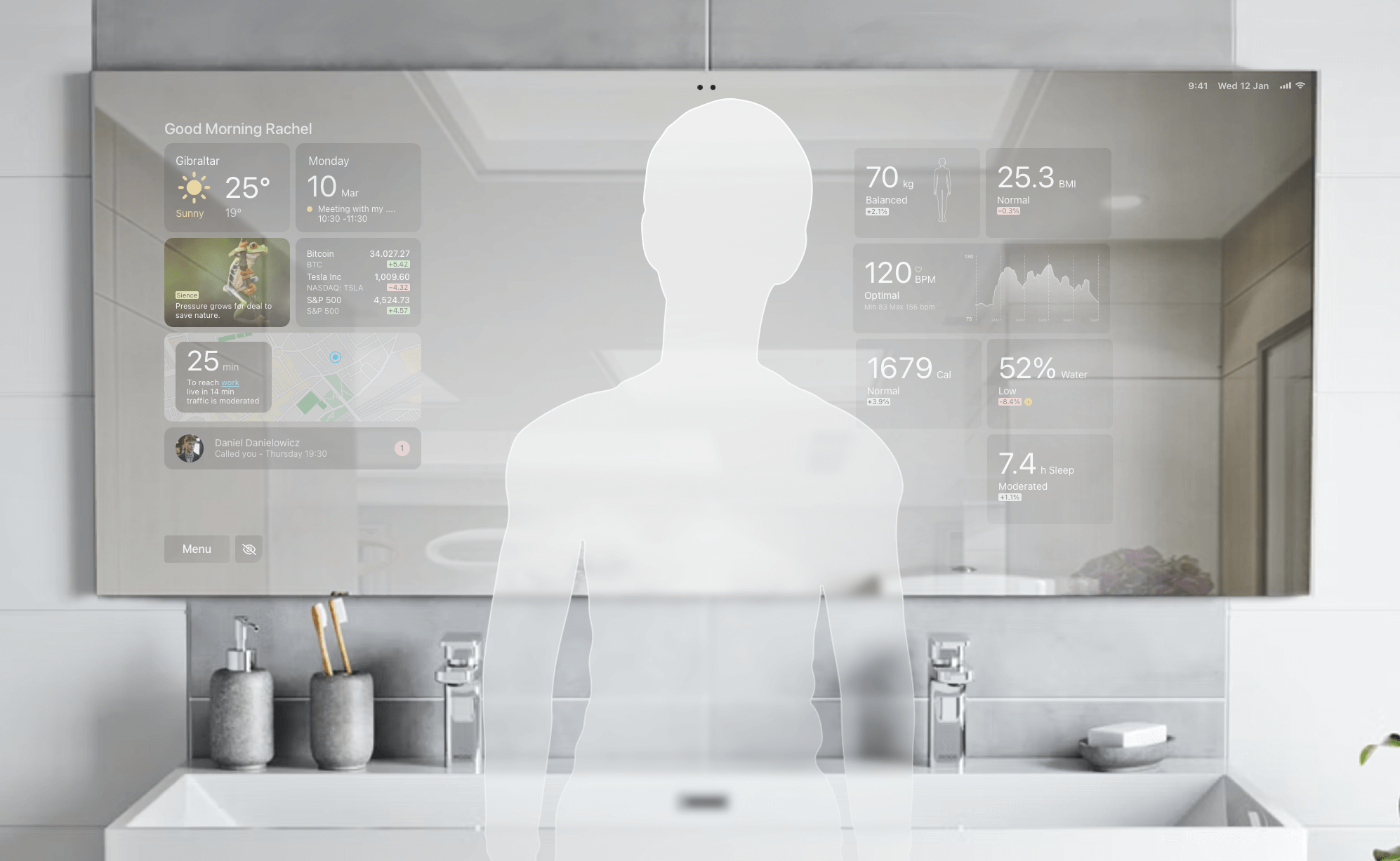
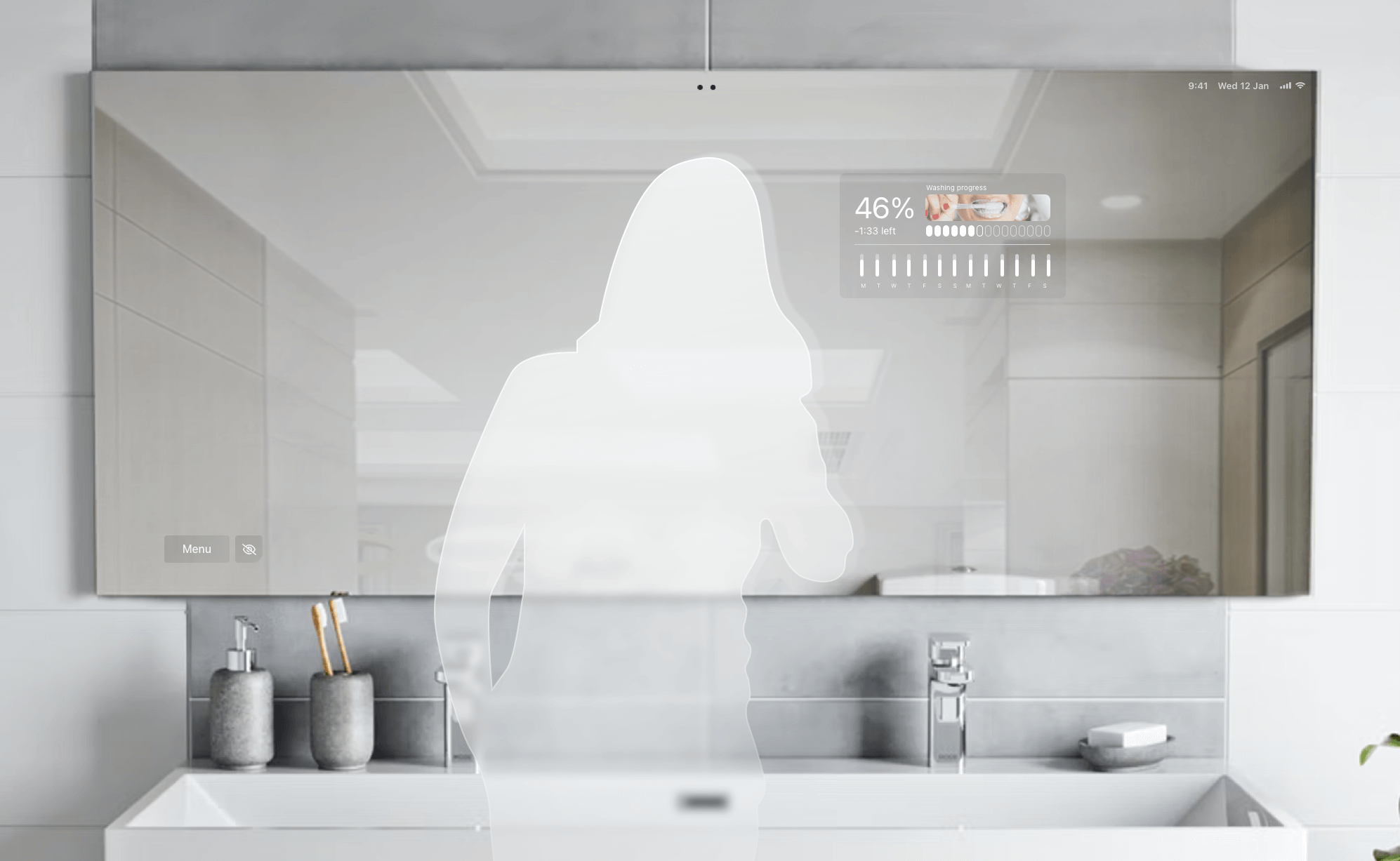
The idea: Mirror with a transparent screen and customizable interface. Tracking cameras and a mate on the floor to collect all the health data.
Problem: Mirror will serve as a morning hub for all your ruins and set your app for the day. Enables you to monitor your health and serve as an entertainer during monotonous ruttins.
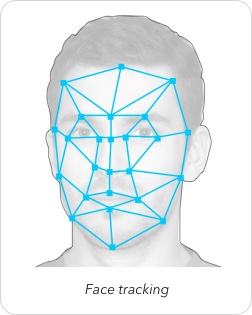
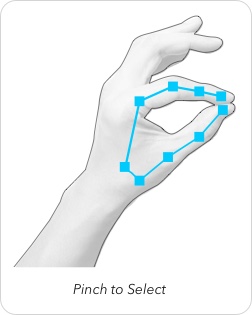
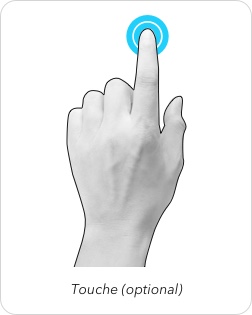
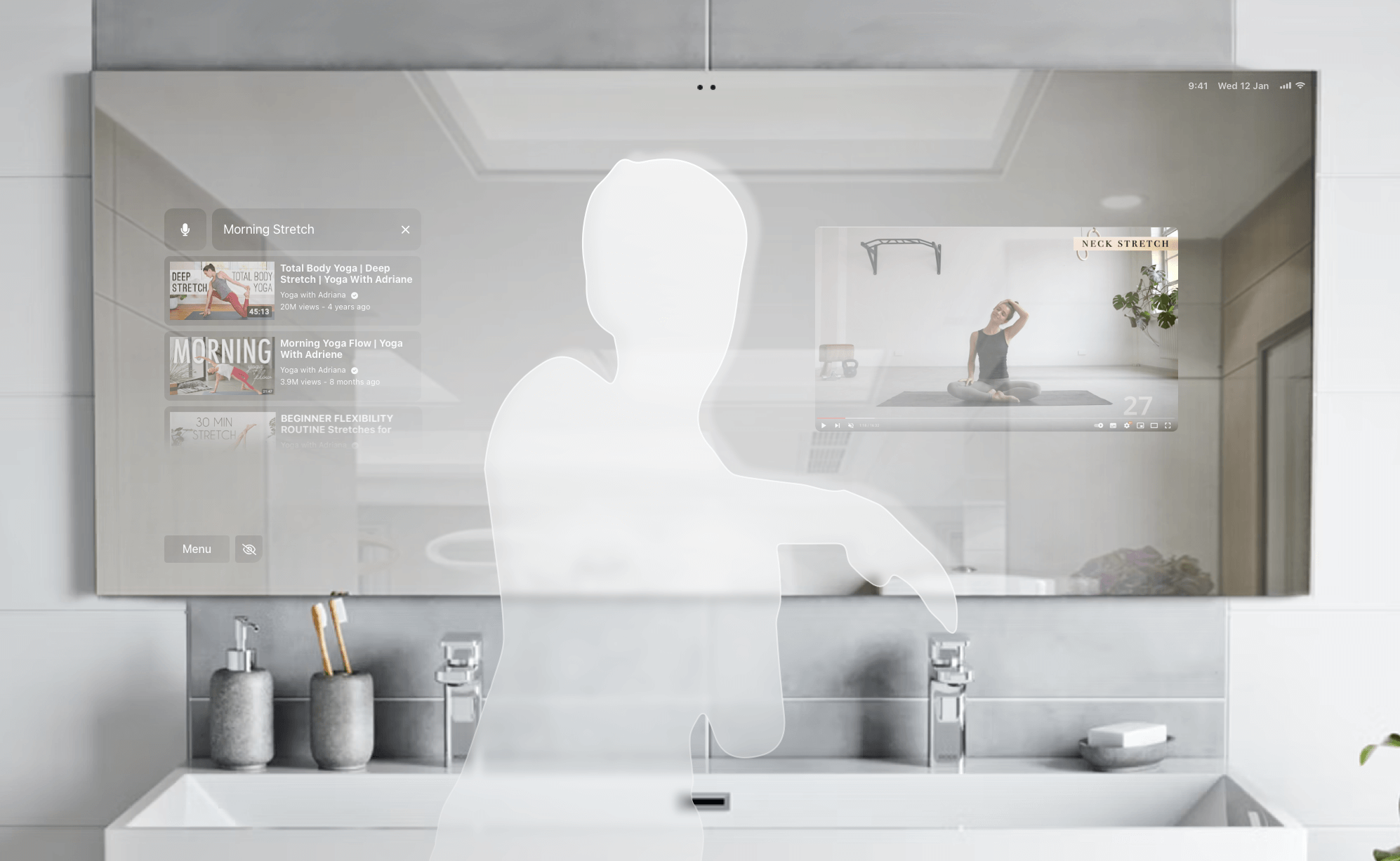
With today's AI, hand and face tracking technology. We are very close to creating a new way to communicate with our screens. Because this is a mirror touching it is not desirable. Nobody would like to have fingerprints all over it with smudges. For these reasons, I envision it would be operated touchless. In VR we can experience similar technical where cameras can track and track our hands. Users could use gestures to communicate with the device. Pinching fingers to select.
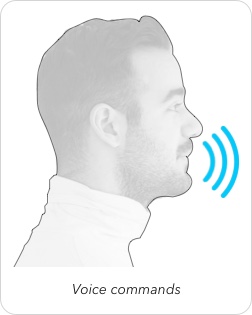
Alternatively, she/he could use the voice commands to activate desired apps.





Wireframes
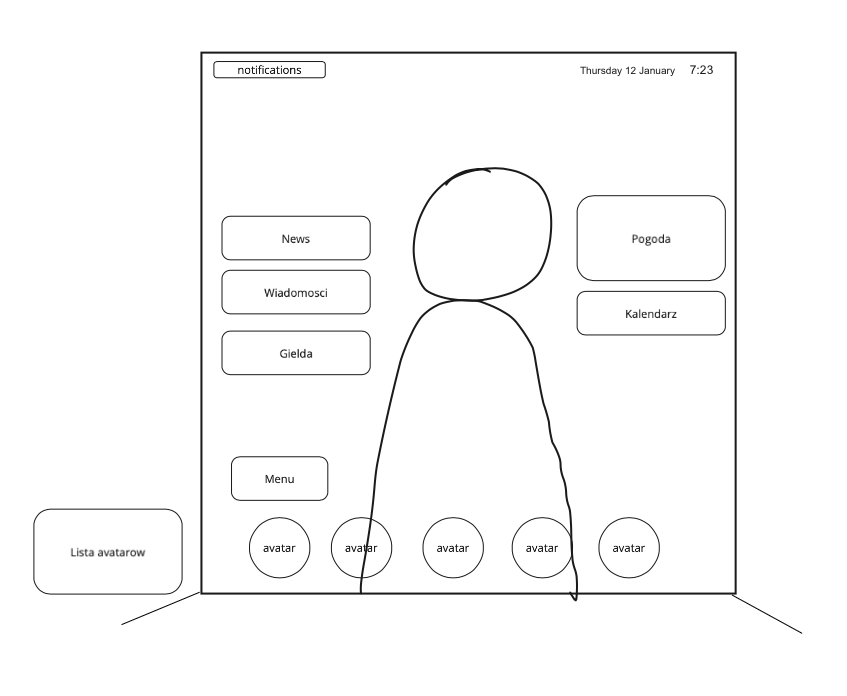
I've started with the first ideas in my head and sketches. In the beginning, all looked fast end easy but slowly is started to realise that this task was overwhelming. For each box, it needed a separate app, location, how it would interact etc. To make it easier I divided all tasks into small groups and proceed slowly with black and white wireframes.
Below you can see the first-ever sketch I did and the final wireframes.




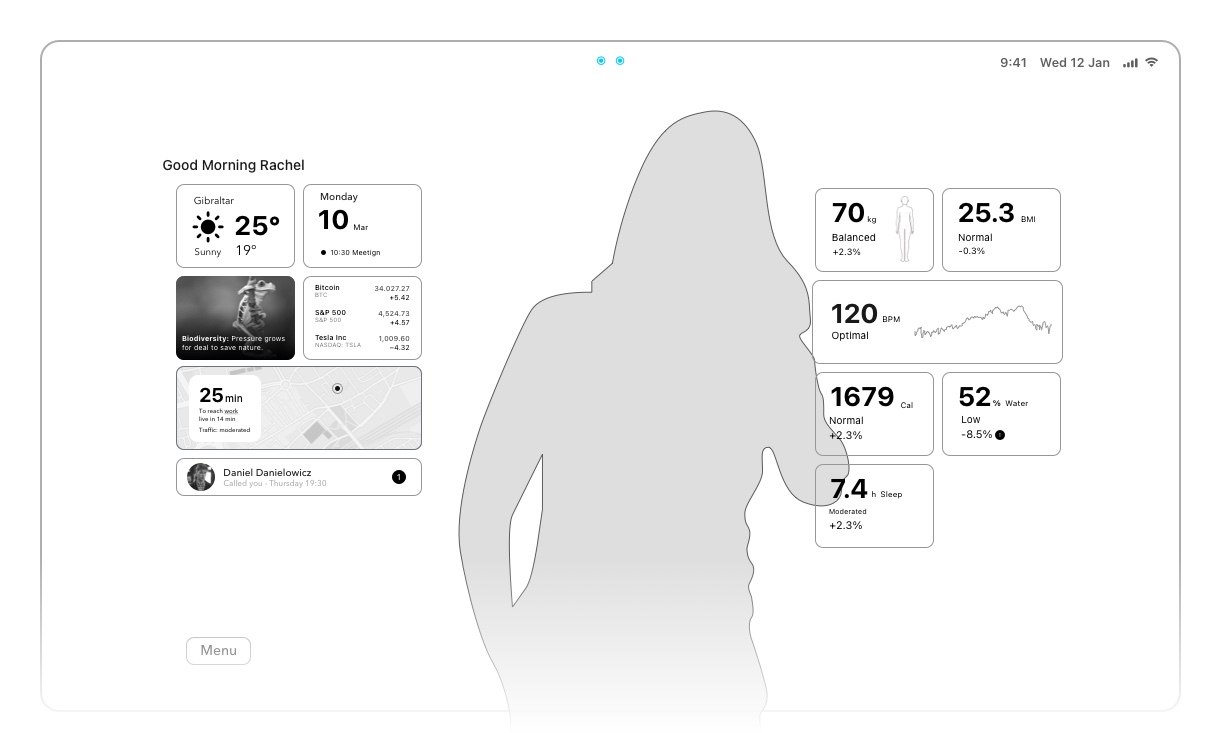
Visual Design
I wanted to not lose any regular mirror applications. That is why all the interface elements are on both sides of the mirror. The canter is free by default. The same goal is set for the interface making it as minimalistic and semitransparent as possible. the first function of the mirror is to reflect the surface and all the smart elements are just to make this experience richer. I could not imagine having all elements another way.

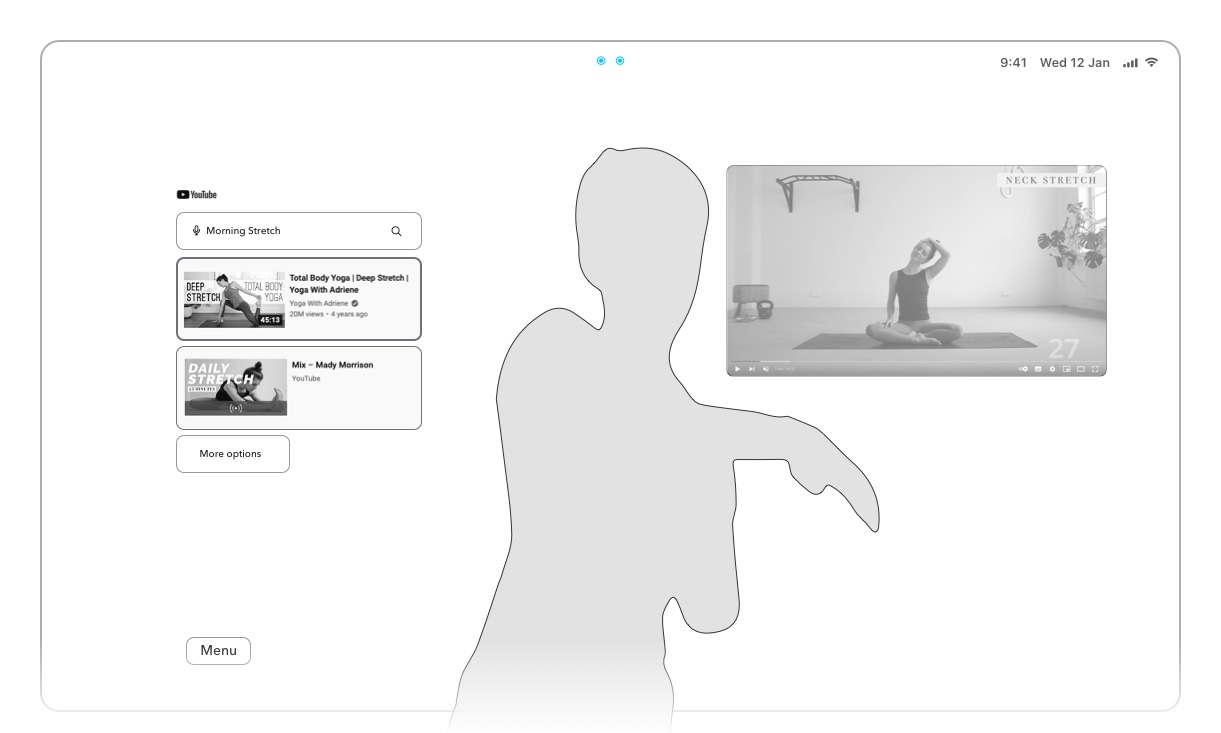
Below is an example how what the Youtube app could look like on this device. A smart mirror could be used as a player with the morning stretching or yoga routine. The sensor mat below user's feet could collect the data and add useful information during the training.

Watch video on a full screen.

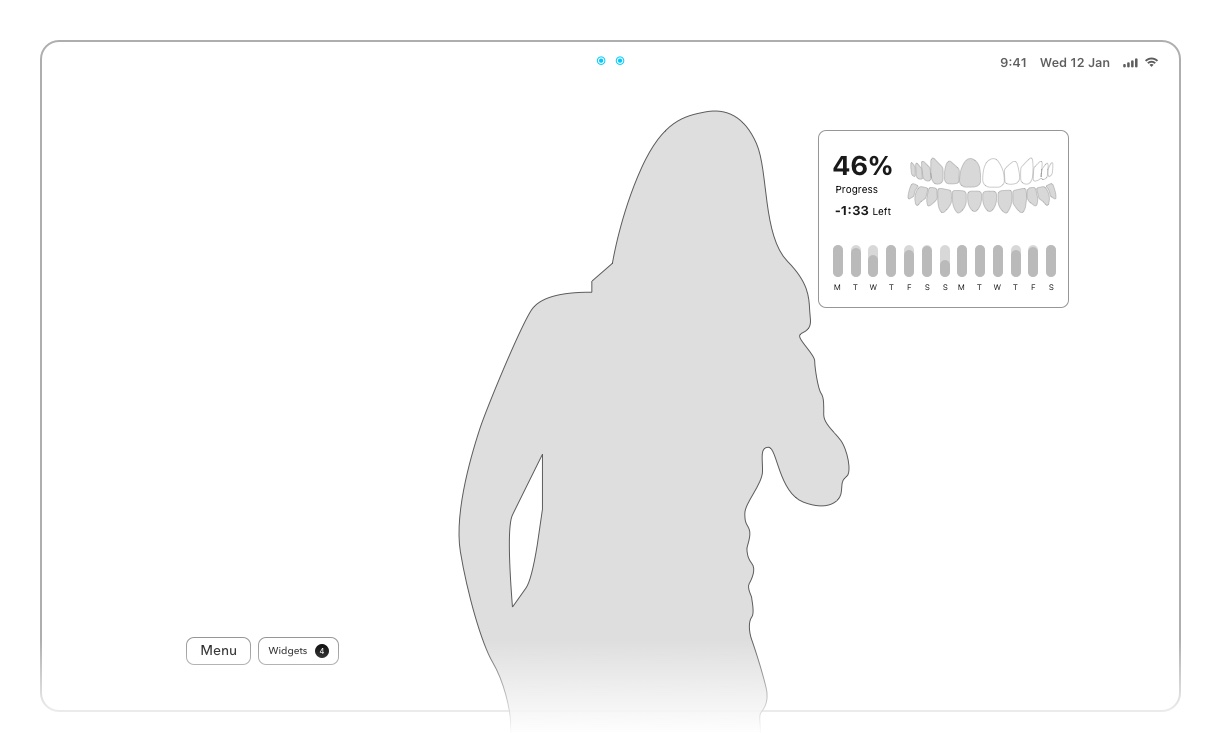
Tooth brushing - minimal interface

Interaction
As I mentioned above the mirror reflection function was a priority. When a user would like to do something and hover his body over the area with the interface. Mirror would automatically hide it.
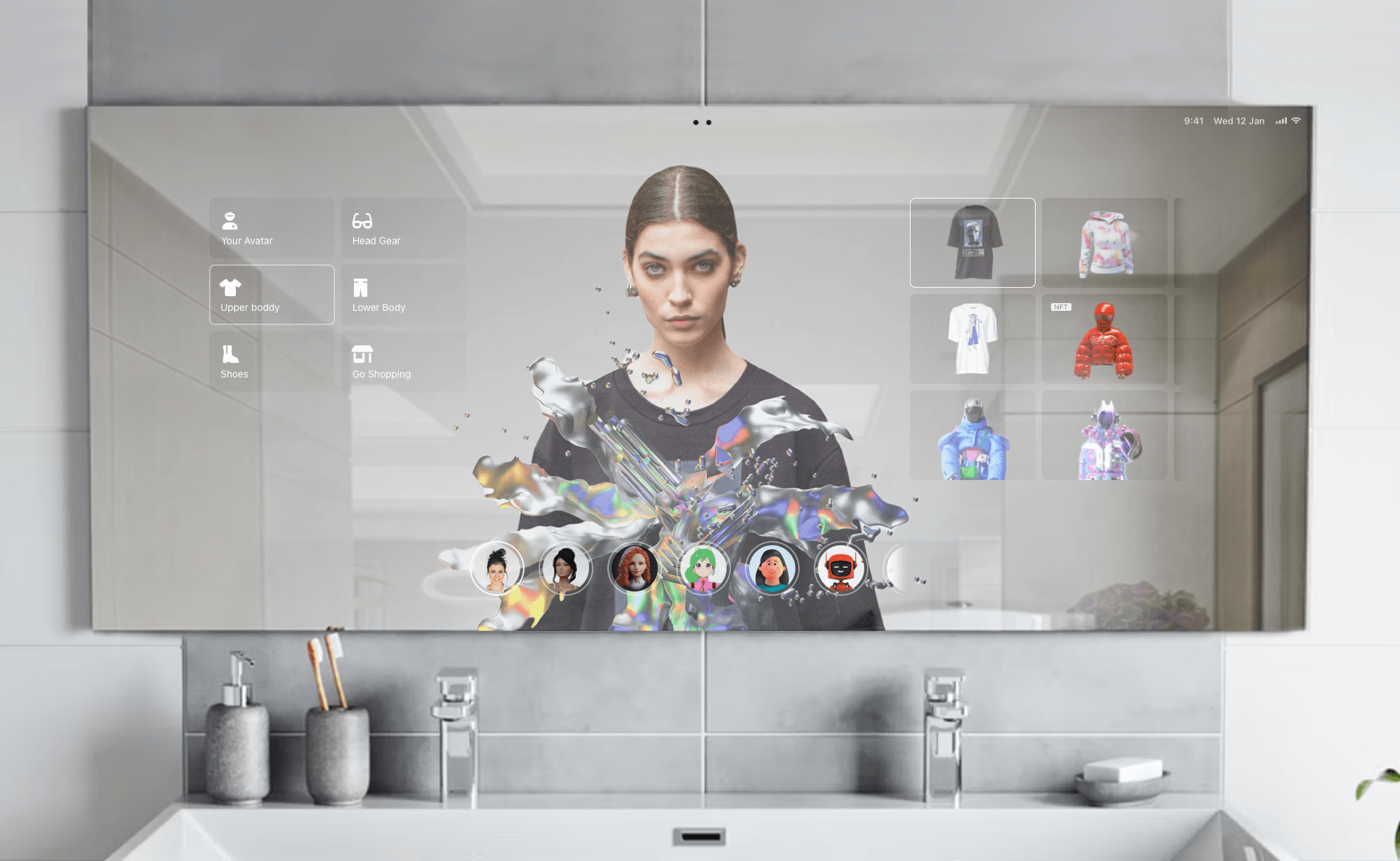
Metaverse applications
Write a text here

Next Project

Mansion Cross NEwProject type

DAZNBetProject type

Leadership PrinciplesLeadership Approach

Teams RitualsLeadership Approach

How to build a great team?Leadership Approach

Design Leadership in ActionCase Study

Org TransformationLeadership Approach

MansionCase Study

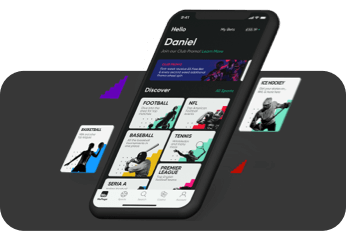
MoPlayUX/UX Design

Sparc* Design SystemUX/UX Design

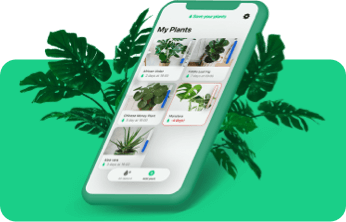
Save Your Plants AppUX/UX Design

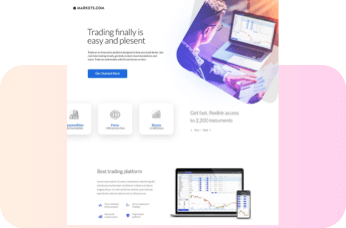
Visual System for Markets.comDesign system

Dribbble ShotsProject type

HandsProject type

Blast from the pastProject type